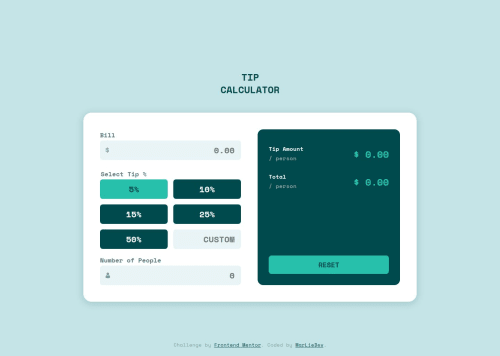
Responsive Tip Calculator with Auto-Update

Solution retrospective
Finished the project with vanilla javascript and css and without a reactive framework like vue.js
What challenges did you encounter, and how did you overcome them?Making the Form "accessible" was a bit of work and although the general navigation via keyboard works i did not solve the problem that the radio options could be selected via space bar. Maybe someone knows why?!
What specific areas of your project would you like help with?Accessiblity! Although i used semantic markup the radio selection via space bar doesn't work! Could it only be solved via JS-Keyup-Listeners? What is the best approach here? Non-Semantic Radio-Groups with aria-attributes? Would appreciate some help here :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Martin Liesche's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord