Responsive vanilla HTML & CSS3 using CSS Grid and Flex-box layout.

Solution retrospective
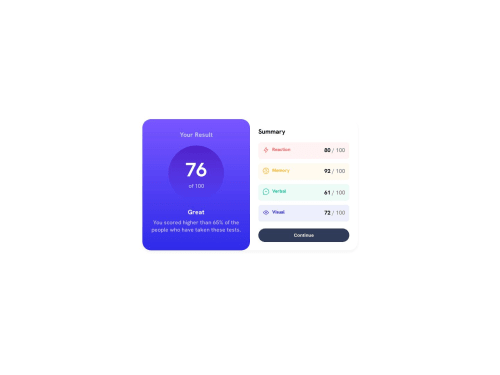
This project had brought up a couple challenges especially since I did not get the figma file. Ultimately, since I nested a lot of HTML, I had to look really close at my code in order to find where certain display changes were supposed to take place. The other challenge was small, which was trying to determine the proper gap spacing since I could only rely on visuals. I learned quite a bit throughout this project and really enjoyed doing it! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on lrobb95's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord