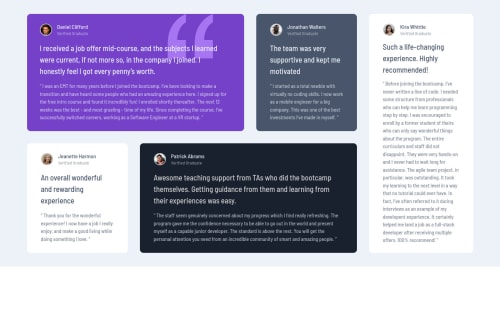
Submitted over 3 years agoA solution to the Testimonials grid section challenge
Responsive Web Design using Grid, Flexbox ( love, passion & grit )
accessibility
@vikramvi

Solution retrospective
Dear Community,
Kindly review the project and give feedback on below
-
I've hard coded width for mobile layout, is this good practice or there is any other way to handle it ?
-
I've hard coded grid columns width and/or row height, is this fine or there are better ways to handle it ?
-
Any other code optimization techniques please suggest
Thanks in advance.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vikram Ingleshwar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord