Responsive webpage using CSS Grid and Flexbox

Solution retrospective
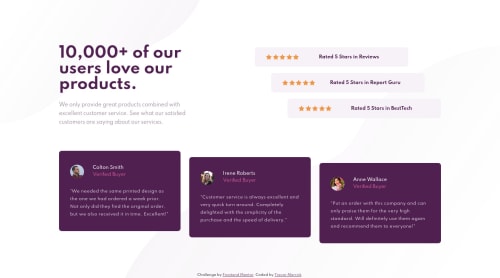
Had a lot of fun with this one. I used CSS Grid for the magenta cards but everything else was constructed using Flexbox.
I also added a tablet view that's slightly modified from what the mobile view is.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Trevor Merrick's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord