Submitted over 3 years agoA solution to the Space tourism multi-page website challenge
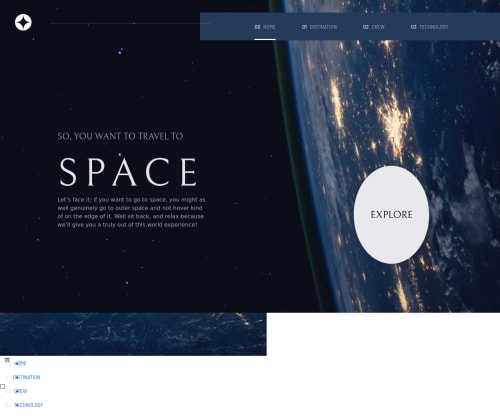
Responsive Website make of using HTML ,CSS & BOOTSTRAP.
bootstrap
@haldarmanik

Solution retrospective
Why white blinking when click navigation bar link ?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on haldarmanik's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord