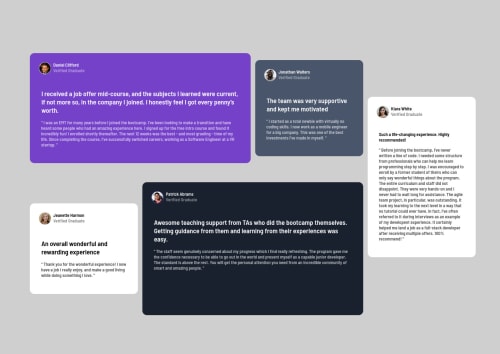
Submitted about 4 years agoA solution to the Testimonials grid section challenge
Responsive website with CSS grid
@Theguydev

Solution retrospective
Why do I have scrollbars and how come the card on the far right no longer takes the length of the whole container when I change the display(Among the last lines)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on dkvel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord