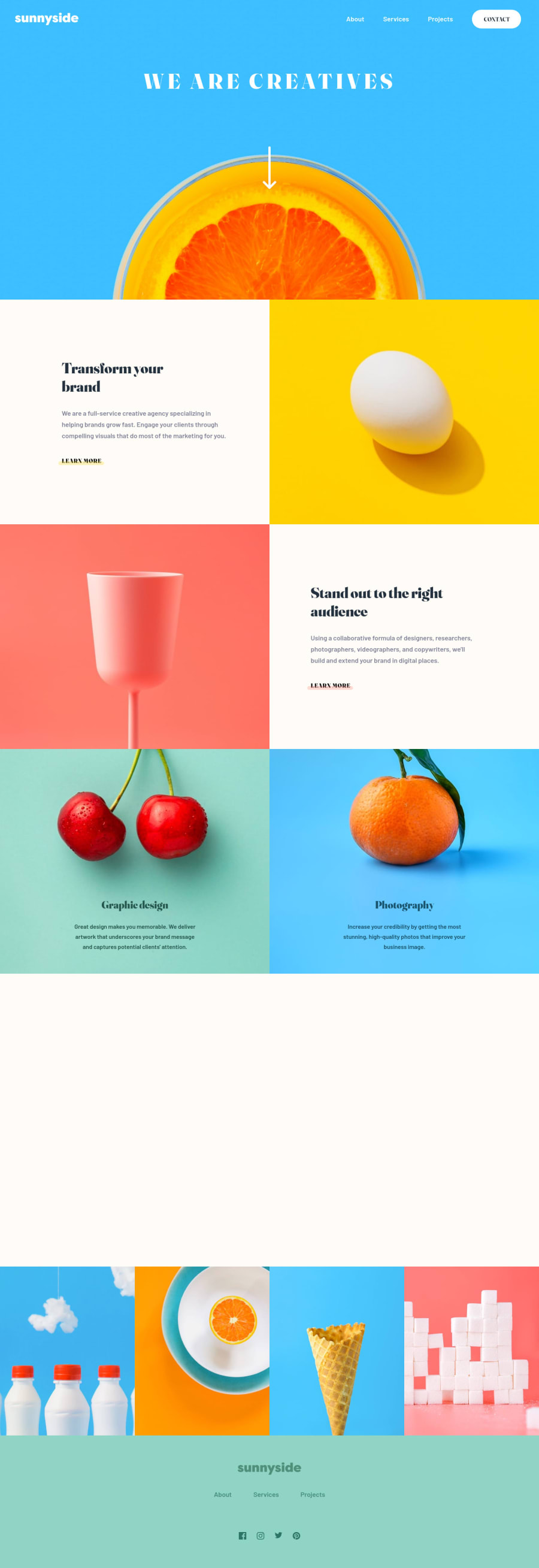
Design comparison
Solution retrospective
Hi guys,
I was trying to use BEM standarts for naming css classes. Am I doing it right?
I was also trying to make it responsive on all screen sizes, but it ended up with a little messy code.
I dont understand why I have HTML error in: <li> elements must be contained in a <ul> or <ol> when according to MDN <menu> should be subtitute for <ul>
Any suggestions welcome!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord