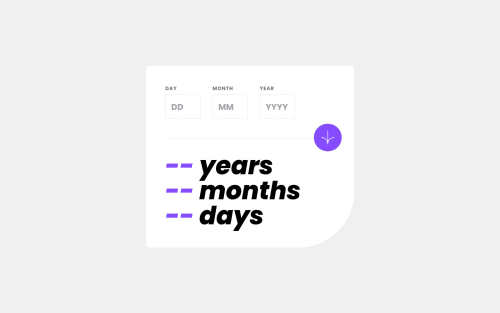
Resposnive age calculator(React,Tailwind,Typescript)

Solution retrospective
I am interested if my typescript and react is up to standard to a junior developers! Thank you
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Tripouille
Hello Filip!
Great job on the results! If you don't mind, I have a few suggestions for improvement. Firstly, consider leveraging available packages like Moment or Date-fns for handling dates, and a JSON schema along with a validation library for form validation. This can help streamline your code and ensure consistency.
Additionally, it's advisable to minimize the use of setState inside functions, such as in the case of setUserAge within the calculateAge function. This can make the code harder to predict, as calling calculateAge does not indicate that userAge will be updated. It may be better to refactor this logic to improve code readability.
if (validateInput()) { const age = calculateAge( ...); setUserAge(age); }Furthermore, consider extracting the calculateAge function out of the component, which would make it easier to test using tools like Jest or Vitest. This can aid in writing effective unit tests for your code.
Overall, these suggestions can enhance the maintainability and reliability of your code. Keep up the good work!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord