REST Countries API

Please log in to post a comment
Log in with GitHubCommunity feedback
- @brunomoleta
Hallo Aydan,
I cloned your project locally to see it closely and give you a more precise feedback.
It took a while to understand the project's code, as the files are long and accomplish multiple things.
For example, the
details.jsfile has the HTML component and the function that fetches a country's info. Try to make each separate so it's easier for people to read your code and contribute.The same goes for creating a file for the dark mode handler, separating the function from the
headercomponent.Also, it would be more performant to make several API requests so that we don't end up with a large object containing all the countries. And perhaps the landing page could fetch a few random ones instead of every country.
And when filtering the continent, there would be a new fetch request to the back end, not a filter at the large object.
About the CSS, I noticed you used
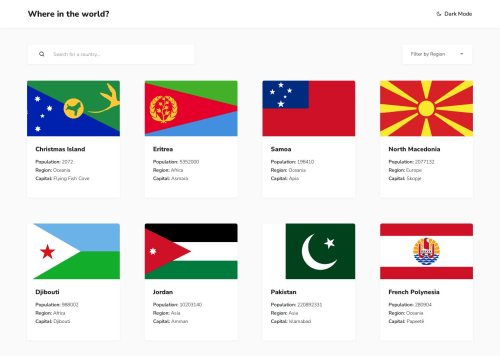
object-fit: coverat the flags. Perhaps that's not the best alternative because there is no "cropped flag".So you may be better off using
object-fit: containwith abackgroundbehind the flag to distinguish the background of the app from the one of the cards.Also, the div you used to handle the dark mode should be a button. In this case, the Tab key would be available.
<div id="color-switcher"> <i class="bx bx-moon" id="icon"></i> <span id="mode" @click=${onModeChange}>Dark Mode</span> </div>I also advise you to test different font sizes on the browser, as components got very large on my screen. In my local environment, I use a default font size of 24px. I imagine you tested locally with a smaller font, and things looked ok, but the components here got disorganized, and the layout misplaced.
If you are interested in learning about suiting different font sizes better, please check this post from [Josh Comeau] (https://www.joshwcomeau.com/css/surprising-truth-about-pixels-and-accessibility/) :)
You did a terrific job using 'id' frequently in the tags. It makes life easier for people who test it. So I suggest you keep doing so :)
Keep up the great effort Aydan.
I'm sure that you are a better programmer since the time you did this project, but I got interested in reviewing it for it is a nice challenge.
Best regards from Brazil, Bruno
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord