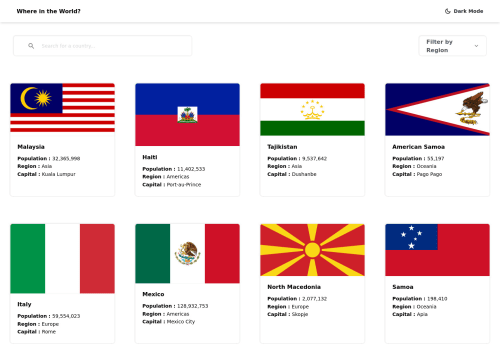
Rest Countries Api React Tailwind CSS

Solution retrospective
React & Tailwind CSS are technologies are used and RestCountries Api , any kind of feedback is appreciated 👍
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Dark-Lover
hey my friend, nice try on this challenge. everything works great, one issue i have found was that in many component u fetch data again, while u can do it once and use it everywhere without consuming all the queries (fortunately this api doesn't have a limited query number). keep coding :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord