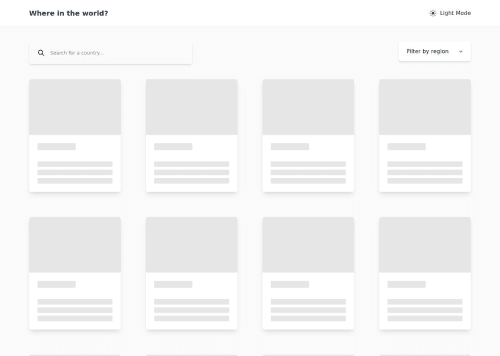
REST Countries API Using React, Tailwind, and React-router

Solution retrospective
👋Hello there here's my solution for this challenge.
I had fun working on this challenge and learnt some things along the way.
I learnt:
- Working with API's
- Manipulating nested data
- New array methods
Working features
- Search
- Filter
- Navigate to border countries
- Tried Making skeleton loaders for fun
Some issues with current implementation:
-
I'm not very happy with the way i handled getting the full-names of the border countries. used Context to pass the original countries array to compare, It feels unnecessary as that's all I used it for .
-
Everything is fetched at once. will learn how to fetch more when user wishes to view more.
-
There's an issue where clicking on certain country cards navigate to the wrong country detail page (I think its a problem with the API) still looking for a solution.
-
Will have to work on lazy loading images
Would appreciate any suggestions on how I can improve my code / solve some of the issues mentioned above.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Taqib's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord