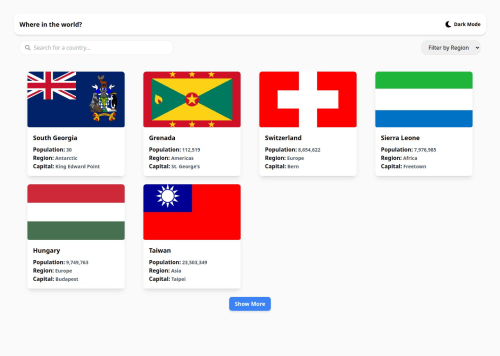
Rest Countries Api using React.js

Solution retrospective
Being able to fetch my api url using const restUrl = "url-address". What i'd do differently is to not just fetch the url while await async but also include a try and catch function to be exact
What challenges did you encounter, and how did you overcome them?Trying to figure out the all countries card section. it wasn't displaying all of it until i flex items-columns and also the media responsiveness for different screen sizes. had to us the md, lg and sm style property to debug that with my tailwind css
What specific areas of your project would you like help with?i personally think i can help with all areas of this projects as it took me 3 days to successfully program it.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abdulahad Sheid's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord