REST Countries API Using Vue 3 + Composition API

Solution retrospective
This was a fun challenge and I decided to use Vue 3 for the first time (I've used Vue 2 up until now). With the new Composition API I was able to make a native data "store" much like Vue 2's Vuex. I also took my first crack at using Grid layouts for the country details pages.
- Since some countries' names are so long, I set a
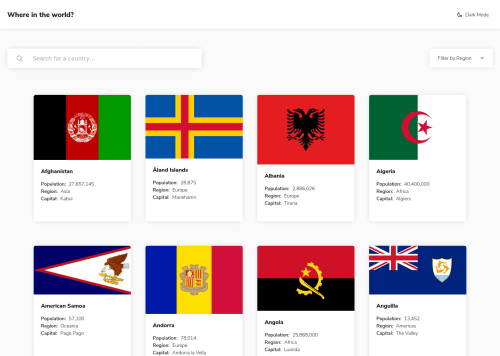
text-overflowvalue along withoverflow: hiddenin the CSS so the button sizes wouldn't be all over the place. Thetitleattribute has the full text, but I'm wondering if this is okay from an accessibility standpoint. Any suggestions would be appreciated. - I wanted to make the whole country "cards" clickable; however, it doesn't work if you click on a blank area of the card. If you know how to make it so the entire card is clickable, I would love some feedback?
- I'm not happy with how I ended up dealing with the loading of border countries since I couldn't get the reactivity to work while the
Countrycomponent is active. Instead, I am switching to theLoadercomponent until the extra country's details are loaded and then switching back. I'd like to just reactively switch between the countries while in theCountrycomponent, but I kept gettingundefinederrors because I couldn't get the computed property to run for that. If you have any suggestions, I'd like to hear them.
If you have any feedback/comments, particularly with how I handled the Composition API of Vue 3. Of course, other comments on other aspects would be great too!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aaron Romanick's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord