@ndragun92
Posted
Hello,
Congratz on finishing the challenge.
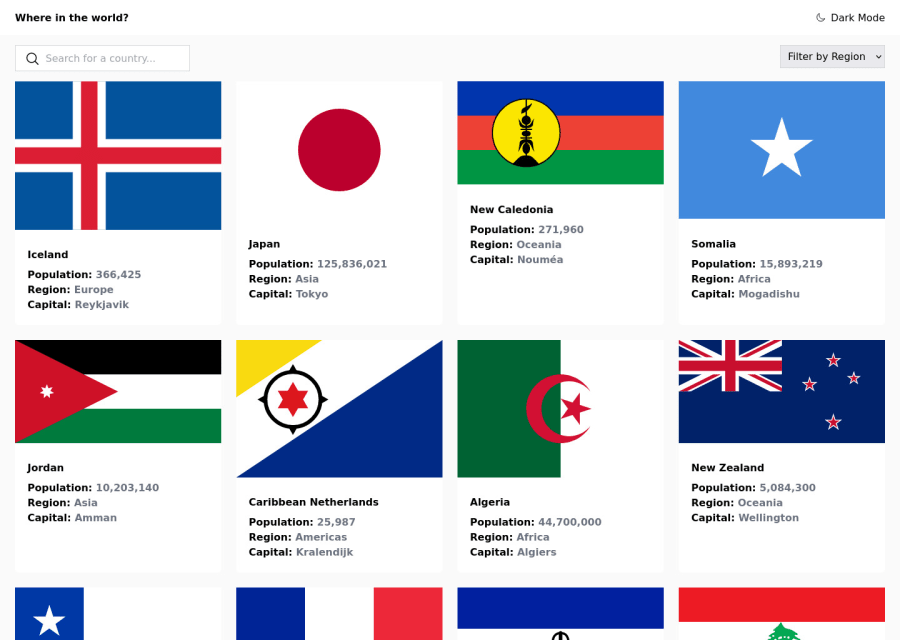
I would give one suggestion. Regarding the filter dropdown instead of hardcoding values in the code since those values are already provided in .json file you could filter and extract unique regions and use dynamic v-for for the filter.
Also UX wise some hover stats would be nice on clickable elements.
For the global store, I would recommend Pinia for Vue 3.
Also for some logical things, I would leverage composables from Vue 3.
Overall good job!
Marked as helpful
@Mphoola
Posted
@ndragun92 thanks for your helpful feedback. the next project will utilize Pinia for state management, its only that am used to Vuex. The next challenge I will utilize this feedback
@ndragun92
Posted
@Mphoola Great :) Once u start with Pinia you will never get back to Vuex :) Telling from experience. Syntax with Pinia is so easy to understand and you can organize code however you like
Marked as helpful