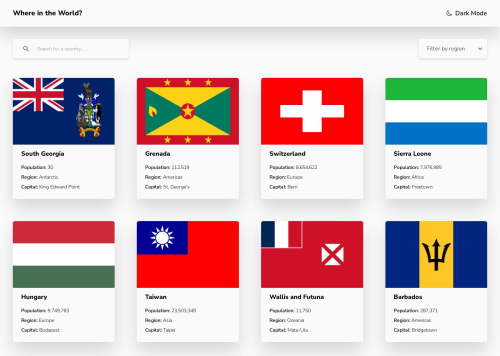
REST Countries API with color theme switcher

Solution retrospective
Hi everyone,
I've recently completed a project and I'm looking for feedback to improve it. I'd really appreciate your insights on the following areas:
Code Structure & Organization: Are there any improvements I can make in terms of separating concerns, code readability, or file organization?
Performance: Do you see any parts of the code that could be optimized for better performance, especially concerning [specific function/feature]?
Best Practices: Am I following best practices, especially in [insert specific areas like state management, error handling, or API integration]? Are there any common pitfalls I should avoid?
UI/UX Feedback: How does the user interface feel? Are there any enhancements you would suggest for improving the user experience?
Accessibility: Does the project adhere to accessibility standards? If not, what changes would you recommend?
Code Efficiency: Are there any redundant parts of the code or logic that could be simplified?
Security: Are there any potential security concerns or vulnerabilities that I should address?
Please feel free to point out anything else you think could be improved. Any constructive feedback is greatly appreciated!
Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Osman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord