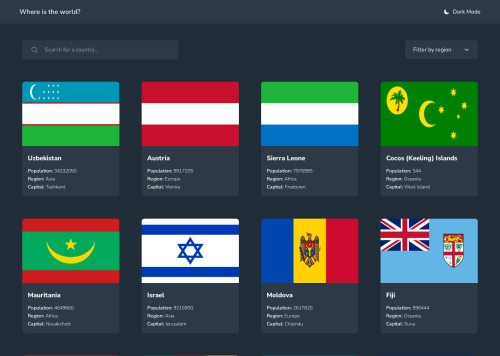
rest countries api with color theme switcher with react JS

Please log in to post a comment
Log in with GitHubCommunity feedback
- @admase
Hi, I recommend a container within the class name 'country' or outside to center the country flag and details instead of the big gap in between the contents, also increase the width and height of the flag there's is plenty of space to fill in. I would suggest filtering the regions in ascending order when a user selects an option. Lastly, have a footer with copyright, license, and a link to your Github page for people who find interest in your work. Include comments in your code. Overall very nice work, about 4 to 5 pages of code, if I was to utilize ReactJS I would've created a component for each piece of data fetched from the API. Thanks for sharing.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord