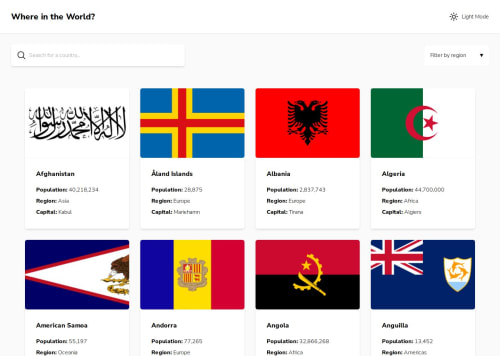
REST Countries API with colour theme switcher using NextJS

Solution retrospective
I am most proud of the theme switcher, but that is also the thing that I would do differently.
What challenges did you encounter, and how did you overcome them?The initial approach I used to change the theme worked, but since the server does not know the theme saved at the client's computer, there was a jarring theme change on initial page load. I fixed this by making the children of the root layout to be client components. However, (to me) this was more of an acceptable compromise than a solution to the challenge as it also brings its own issues...
After the server payload reaches the client, an empty white page is displayed as the theme is loaded and any server functions are run before the full page is loaded with the correct theme.
What specific areas of your project would you like help with?I would like to know of better ways of handling theme changes in Next.js using TailwindCSS.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @TedJenkler
Hi Mirror83,
Your project is looking fantastic! I can see you've put a lot of effort into it, and it's shaping up really well.
Regarding handling theme changes in Next.js with TailwindCSS, I can't share specific best practices since I primarily use React and Redux. However, one small tip that could make your project stand out is to create a custom select component. It can significantly enhance the user experience and give your project a unique touch.
I'm making a remake of this project myself and still haven't decided whether to use the first card scale until it fits two columns or make it like yours and have it in the middle. Your result is actually looking really smooth and works well on both large screens and 320px, so you definitely have an eye for details.
Keep up the great work!
Best, Ted
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord