@waldekglaz
Posted
Hi Sheldon,
Very nice work, I am on it at the moment as well. I went different way and instead of using Router I just went with conditional rendering.
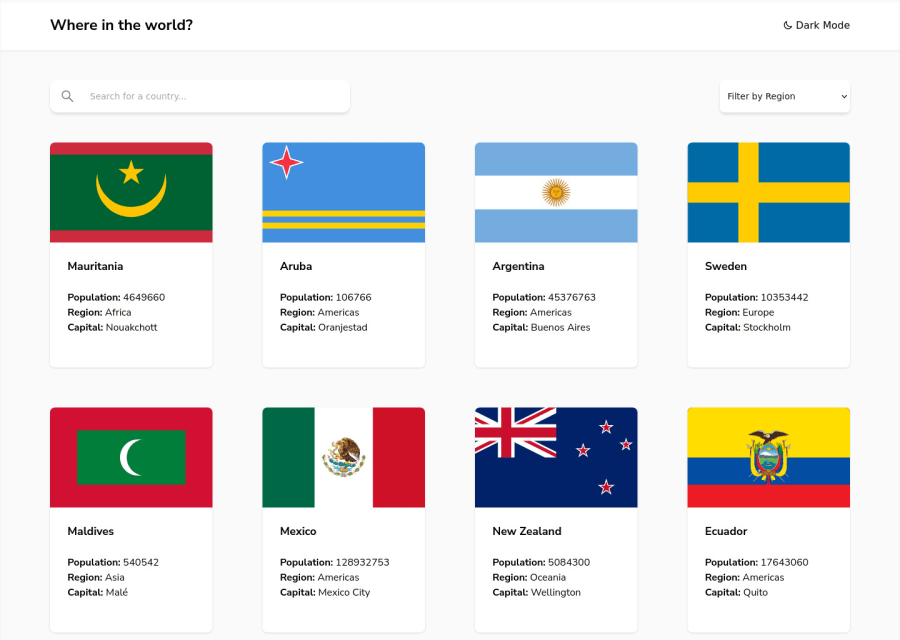
I've noticed two things: 1.that some of the flags are cropped, because of the different size of the images ( I used fixed height of images to sort it out) 2. In the detail page try to get Border Countries full names based on country code. (I've spent some time to figure it out 😊 )
I hope you will check my solution when ready (should finish it tomorrow) and give me some advice too.
Have a good day
@waldekglaz