REST Countries App

Solution retrospective
This is the first advanced challenge I've completed. There were many hurdles along the way, but overall I'm happy with how this project turned out.
I decided to use EJS because I recently completed Colt Steele's web development boot camp and EJS was the main templating engine that was taught. The other technologies I used in this project were express, axios, and local storage.
If you take a look at the repository, you would see that the CSS file is quite long. I decided not to use a library/framework for fear of not replicating the design well. However, I may remake this project in the future with a javascript framework and a CSS library/framework in the future, but for now this is my solution given the technologies I am comfortable working with.
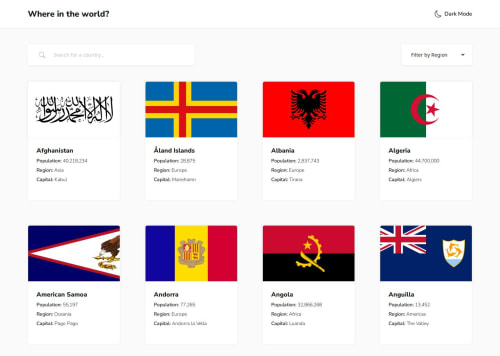
I wasn't sure how to go about styling the options of the region filter. I did some research online and found that it would be difficult to style the options to look good because of cross-browser differences, so I decided to just leave them alone.
Some challenges I had while building this project were: -getting the selected page theme to persist as the user navigates the pages or refreshes a page (that was what local storage was used for) -rendering the actual names of the border countries on the details page as opposed to their 3 letter codes -organization of files and code
I did the best I could given the one week timeline I placed on myself. If you have any ideas or tips on how I could improve my code, don't hesitate to let me know. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @denielden
Hey Cezar, congratulations on completing the challenge! You did a great job 😉
Let me give you some little tips for optimizing your code:
- instead of using
pxuse relative units of measurement likerem-> read here - use
ulelement for the details text of country instead of multiplep - I would also add a query reset button, I find it very convenient
- in the filters there is no way to return to all countries after choosing a region, add an entry "all region"
Hope this help! Happy coding 😁
- instead of using
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord