Rest Countries Solution using React and TailwindCSS

Solution retrospective
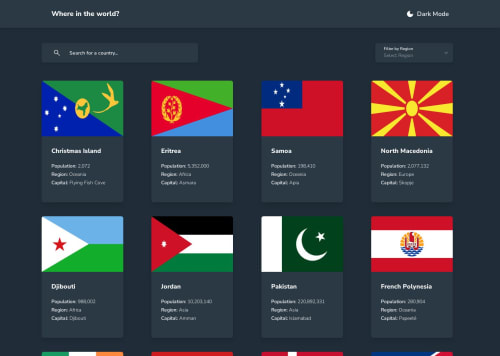
Hi! 👋 This solution was developed with React, Tailwind and React Wouter for pagination. Any feedback is welcome! 😃🚀
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kevin Padilla's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord