Rest Countries using NextJS, and Tailwind

Solution retrospective
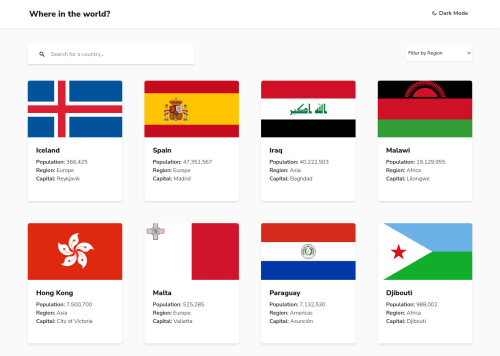
Another solution from me, i explored TailwindCss, so much can be done using it, i still had to override some styles, still a Great framework, imo. I added some extra features, such as a scroll to top button that shows up after some scroll time, a custom404 page, some animations, etc, feel free to check them out, I didn't recreate the select menu, as i felt its a lot of work, which would result in messing around with it's accessibility, Let me know if there's any improvement to be made, thanks. Easter eggs, click a country's flag to view on Google Maps ;), Thanks, Happy Coding!.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on enochlee's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord