REST Countries with Vanila JS and theme switcher

Solution retrospective
Hello everyone,
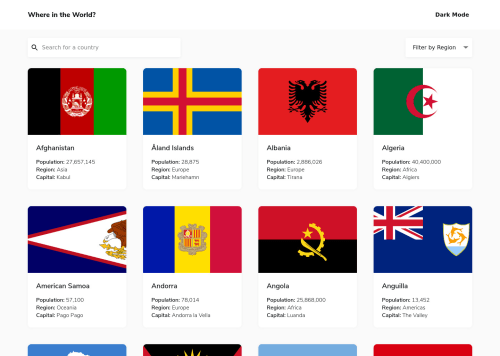
This is my most complete project so far and I'm generally happy with the code and the functionality.
For the layout, I've used CSS Grid and Flexbox with CSS Variables. While the data is still loading I'm using loading animation that was created in CSS and after the data is loaded I'm replacing it with the loaded data.
Border counties are also clickable which just repaint the data on the current page.
Let me know what you think about my solution and if you have any suggestions for improvements.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Greetings, once again, Dušan! 👋
I think you've done a very nice job on this challenge! 👏 Your solution looks good and responds well, and the themes and search and filter functionality works great! 🙌 I really like the loading animation you added before the content loads on one of the country pages (it looks very clean). 🤩
I only suggest taking a look at your solution report and trying to clear up some of the errors that are there (since there seem to be quite a few, at the moment). 😉
And as always, keep coding (and happy coding, too)! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord