rest-countries

Solution retrospective
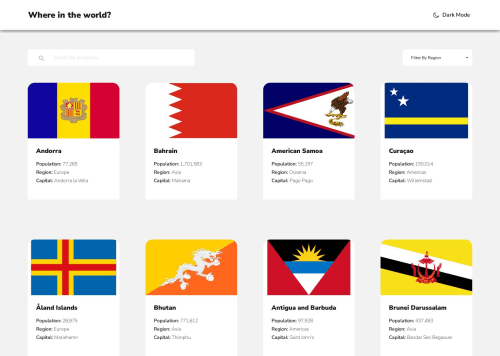
🌍 Just Completed a Country Explorer App! 🌎
Exciting news! I've just wrapped up a new project that I'm really proud of: a Country Explorer App. 🚀
This project was a fantastic opportunity for me to put my React, styled-components, TypeScript, Node.js, and MongoDB skills to the test. The main goal was to integrate with the REST Countries API and create a sleek and user-friendly platform for exploring country information.
📌 Here's what the app allows users to do:
Browse Countries: The homepage provides a comprehensive list of countries sourced directly from the REST Countries API.
Search and Filter: Users can search for specific countries using a convenient search input. Moreover, I've implemented a region filter to help users sort countries by region.
Country Details: Clicking on a country opens a detailed information page that showcases key data about the selected country, such as its population, capital, languages, and more.
Dark Mode: As a bonus challenge, I implemented a toggle for light and dark modes, enhancing user experience and accessibility.
The app's design adheres to a style guide that's been thoughtfully created, ensuring a seamless and visually pleasing experience for users. The technologies I chose allowed me to build a responsive and performant application that functions smoothly on various devices.
I want to express my gratitude to the REST Countries API for providing the valuable data that powers this app.
I'm incredibly excited to have completed this project, and I'm looking forward to tackling more challenges that help me refine my development skills. If you have any questions, feedback, or just want to chat about tech, feel free to reach out. Let's continue building amazing things together! 💻🌐🚀
#CountryExplorerApp #React #styledcomponents #TypeScript #Nodejs #MongoDB #WebDevelopment
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Oleksandr's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord