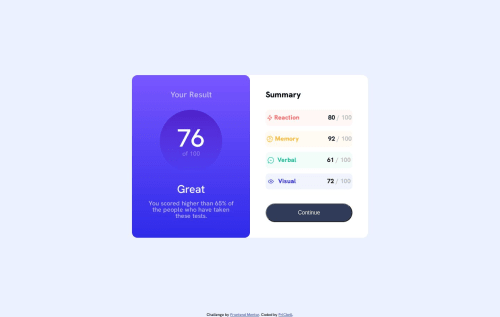
Result and Summary Component

Solution retrospective
I still have problems with parents div or display flex or grid ? Even use absolute or relative. Try to see who is parent or child :( I couldn't position div.attribution it below the container, I put it inside the main and it went to the side so I got confused with the relative question about parent and child.....
Wait for someone see it and tell me how can I keep improving myself
TKS
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Priscilla Ilha Carbonell's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord