Biruk Moges• 150
@lost50U1
Posted
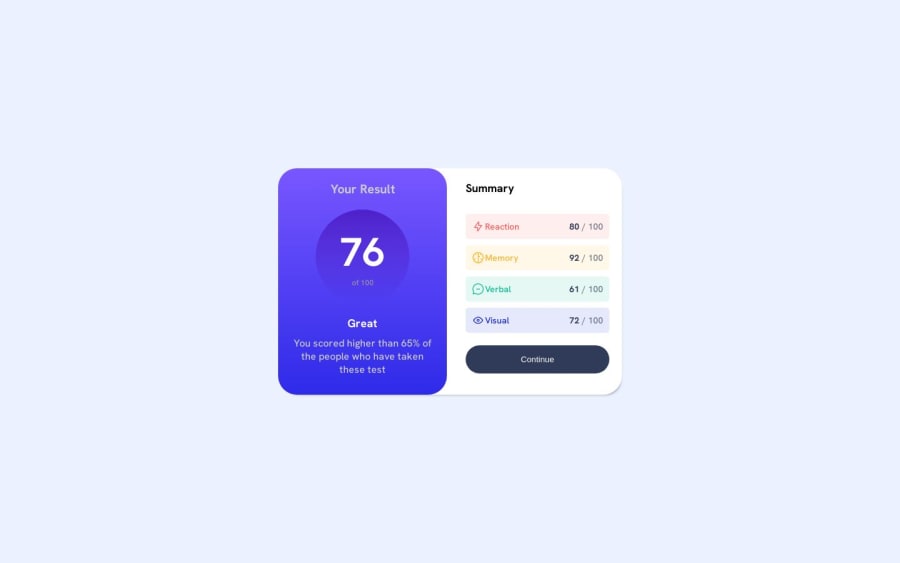
good job on the design and for your hover state add the code below in your css for the hover state it works well.
button:hover, button:active, button:focus { background: linear-gradient(hsl(241, 81%, 54%) 25%, hsl(234, 85%, 45%) 60%); }
0
Azzy dvyastia kesuma• 1,115
@azzykesuma
Posted
@lost50U1 hey thanks, i'm slightly confused because i'm rarely using linear-gradient as background, let alone transitioning it between state
0