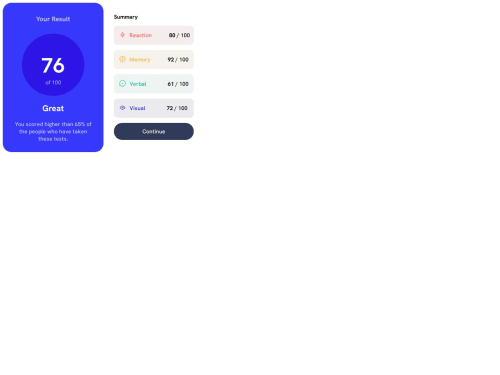
Result summary

Solution retrospective
Give a review of it. It will be beneficial for me next time.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@danielmrz-dev
Hello @msulemanaslam1!
Your project looks great!
I have one suggestion for you to improve it even more:
- Here's a very efficient way to place an element in the middle of the page both vertically and horizontally:
📌 Apply this to the body (in order to work properly, don't use position or margins):
body { min-height: 100vh; display: flex; /* it works with grid too */ justify-content: center; align-items: center; }I hope it helps!
Other than that, great job!
- @Zukizuk
Hello there, Congratulations on completing this project
Your solution looks nice
I have few suggestions that I think might be of interest to you.
- HTML: Consider using semantic HTML tags like
<main></main>,<section></section>and others that you can find in this link. And in this case, replace the<div class="main">with<main class="main">. the main tag should hold the main content of the page so consider correcting that.The semantic HTML tags help the search engines and other user devices to determine the importance and context of web pages. The pages made with semantic elements are much easier to read. It has greater accessibility. It offers a better user experience. Using div when there's a better alternative is not a good practice as div hold no semantic value.
- CSS: use the following stylings to help center your card
body { min-height: 100vh; display: grid; place-items: center; }I hope this feedback is helpful
Other than that great job
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord