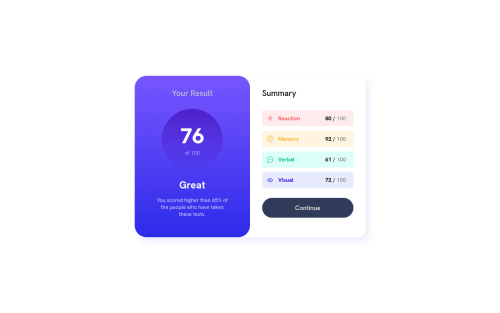
Result summary component

Solution retrospective
- Designing mobile look. I had hard to designing the mobile look, mainly because I didn't know what the best practices was and what was expected of me to do. I designed it so that when screen width is 375px or less it will switch to mobile view. The width for both desktop and mobile was set 665px and 375px respectively. If anyone could give me some feedback I would really appreciate it : )
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shawn(Heongi) Yeo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord