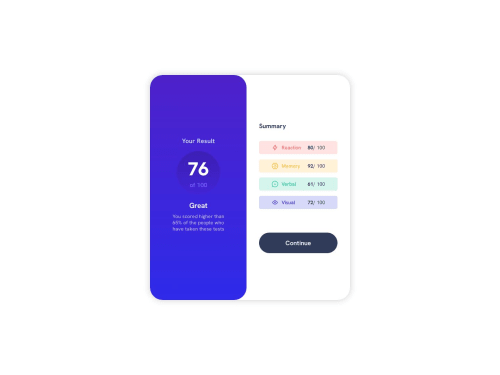
Result Summary Component (flexbox, layout, gradients)

Please log in to post a comment
Log in with GitHubCommunity feedback
- @Thewatcher13
Hi, I've read your code an have a few things that you can change:
html
- You should have a main landmark role in every project.
- Don't skip the order of headings in html, you can't have an H2 before you have H1
- do you know the meaning of strong? Strong isn't used for bold text, it says to screenreaders ("read this line with emphasis")
- Apply headings to: your result/ great and summary
- The 76/100 should be one p tag, if you're css breaks it seems now like:
76
/100
with one p tag: 76/100
- The right column shoud be an ul
- Use landmarks in your html
So your html is important for markup your website. Your html should be:
- Readable without any line of css, think of it like a plain structured text
- If a developer read your code without looking on your website, they should be able to know that is the main thing (h1) that is an ul,...
css
- Use a css reset, look on Andy's bell his website for a good and clear one
- Never ever set font-sizes in px (absolute value), but in relative (rem) https://fedmentor.dev/posts/font-size-px/
- give the h1 and p tag also a class, it is better to do this.
- Your breakpoint should be much smaller then 1440px, something like 1024px or 768px (but convert to rem)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord