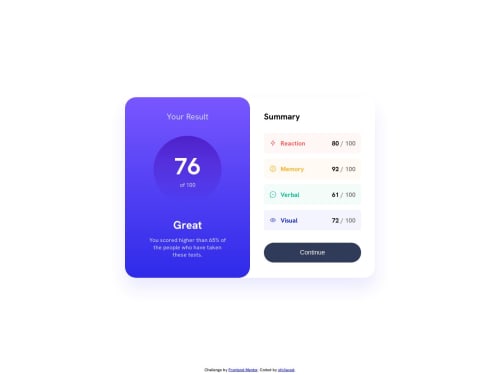
Result Summary Component with Dynamic data

Solution retrospective
When creating anything clickable you'll find that in mobile devices you got a little highlight-color when pressing a button even if you gave nothing on hover or active pseudo-classes, So to encounter that using
element-selector { -webkit-tap-highlight-color: transparent; }
will really help and make it look seamless
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Javed's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord