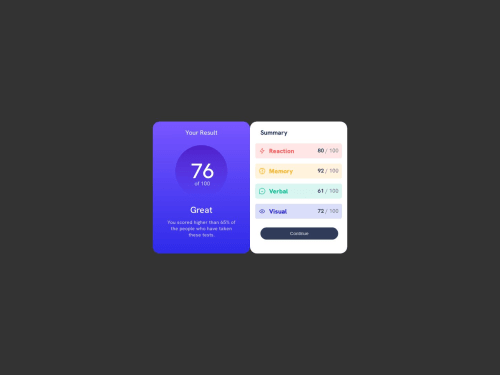
result summary component with html and css

Solution retrospective
Hi, I made the solution for this challenge but I'm not very good with media querys and responsive designs, so it would be really appreciated if you could make observations and comment some advice or resources, thank you all in advanced!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @CosteaAlin93
Hello Isaac!
- it would help if you would wrap both the 'result' and 'summary' div into another one (let's put this div a class 'card'). Why? because, if you notice on the desktop screen, the white background is applied to the whole card, and the violet color only on the 'result', thus making that effect
- on the responsive side; I always begin designing something 'mobile first', then adjust stuff based on higher resolutions
- in this case, you could set flexbox; , flex-direction: column; on the 'card' div
- and use a media query, for card, to become flex-direction: row; once the resolution is above 768px
- the design overall is done, one little detail, on the 'summary' div, reduce the margin of the 'continue' button, so that it is aligned with the items above it.
Try the above and let me know! Hope my review helps.
Best wishes,
Alin
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord