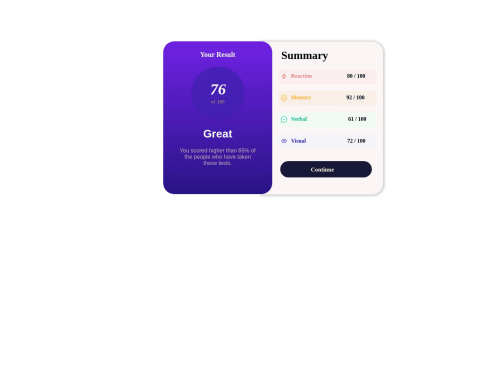
result summary design using css flexbox and grid

Solution retrospective
One of my biggest challenges involves finding the right design size for both desktop and mobile. I'm curious about how I can incorporate icons to represent words. Do you know where I can learn how to create those icons that were already included in the file for reaction memory, both verbal and visual?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Saqibytes
Nice Work, Would prefer if you use the same fonts given in readme file for every user. Also consider using flex box, it's a great way to master the flexbox which will take less effort and minimize code.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord