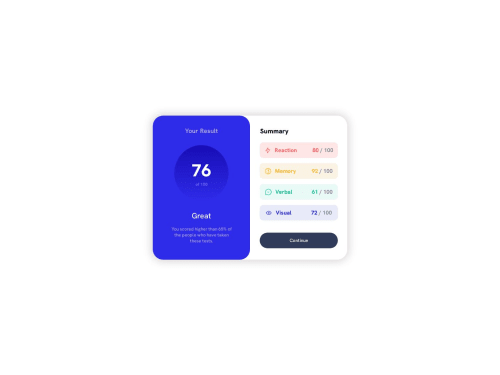
Result Summary using HTML & CSS (Flexbox) with gradient styling

Solution retrospective
The color placement was a big issue, mainly working on the circle and the p tags, please if you have any website that has an eye drop tool I could use in the future that would be totally helpful.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @hitmorecode
Nice well done. Just a few tips
- The page is not responsive, you can do this by adding a media query in your css.
@media only screen and (max-width: 560px) { .container { flex-direction: column; height: auto; width: 375px; } }This media query will cause an issue when switching to mobile. This issue can be easily solve by removing the width on both
.leftand.right. If you removewidth: 280px;you'll have a nice responsive page.As for the background color on
.leftadd thisbackground-image: linear-gradient(to top, hsl(241, 81%, 54%), hsl(252, 100%, 67%));As for eye drop tool if you use firefox, firefox has one built in, the only problem is, the eye drop tool only shows #colors. If you are using windows you can install Microsoft Powertoys
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord