Submitted over 2 years agoA solution to the Results summary component challenge
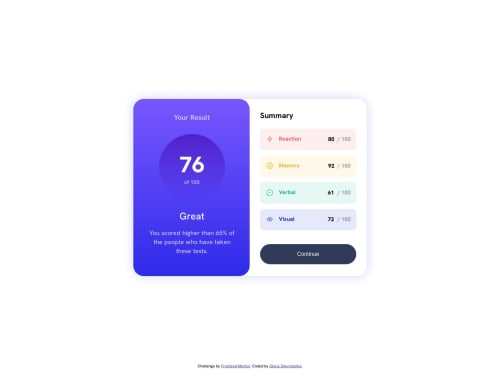
Results summary component challenge
accessibility, sass/scss
@olenahelena

Solution retrospective
I am unsure with the amount of div in my html code. I wonder if everything is correct there.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Olena Shevchenko's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord