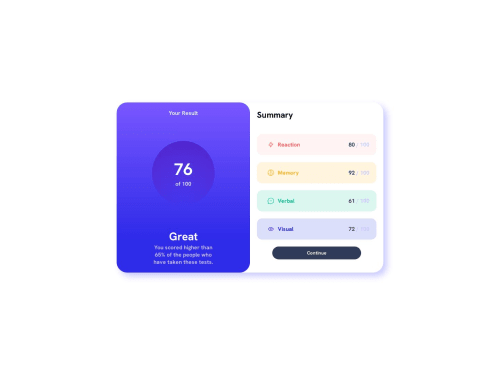
Results Summary Component

Solution retrospective
I found it hard to center the component on desktop screen without using the following CSS properties; position, top, left and transform. These properties made my work harder when making it responsive on smaller screens so I just omitted them. Please, let me know how i can achieve centering the component without using those aforementioned properties.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aymaneatigui
Hey Caleb, Congratulations on successfully completing the challenge! When it comes to centering elements in CSS, there are various techniques available. One method I highly recommend is using
Flexbox.By implementing the following code in your stylesheet, you can achieve both horizontal and vertical centering:
body { margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; min-height: 100vh; }For more complex layouts, the
Gridsystem is another excellent option. Here's an example of how to center content within a Grid:body { margin: 0; padding: 0; display: grid; place-items: center; min-height: 100vh; } .main { display: grid; grid-template-columns: 1fr 1fr; gap: 20px; }Lastly, you can also use the
margin: auto;property to center content, but please note that this method is primarily suitable for horizontal centering.I hope this information proves helpful for your future projects. If you have any further questions or need assistance with anything else, feel free to ask.
You can check my code to have more ideas : Github
Marked as helpful - @Douoo
Hi Caleb, Congratulation on finishing the challenge. It might be a bit difficult to center elements initially but I'm pretty sure that with time you will adapt to the best solution and patter. There are a couple of ways you could use to center an element but I will mention 2 (as I use them most of the time).
- CSS Grid:
.grid-element{ display: grid; place-items: center; /*This will center the elements inside the grid */ }- CSS Flexbox:
.d-flex{ display: flex; justify-content: center; //centers the content on horizontal axis align-items: center; //aligns the content at center vertically }Depending on how you want to structure your layout, you can use either of these methods. You can check more details about them from Kevin Powell on here: https://youtu.be/rg7Fvvl3taU?si=FSfiY-WPrGgTpUym
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord