Submitted over 2 years agoA solution to the Results summary component challenge
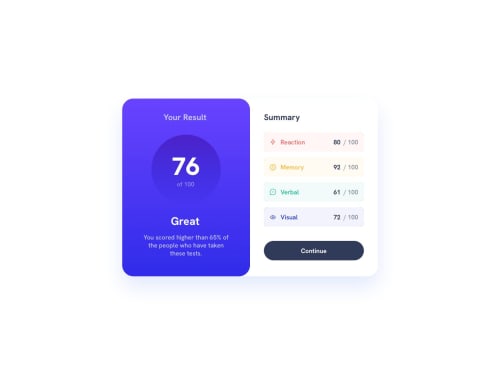
Results Summary Component (HTML | CSS | JS Vanilla => animejs library)
@Cheosphere

Solution retrospective
...made with a lot of love 🤘🏻🙂
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Cheosphere's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord