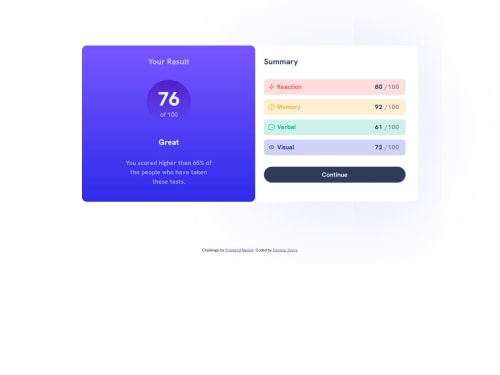
Results summary component main (data dynamically populated)

Solution retrospective
I did the bonus challenge which was to populate the data dynamically.
What specific areas of your project would you like help with?For the sake of learning, I wanted to ask for help RE: using local font via font-face. I tried doing that for this challenge but it didn't work for me (code is left commented in typography partial).
Any feedback regarding my code is highly appreciated too!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Denisse Joyce's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord