Submitted over 2 years agoA solution to the Results summary component challenge
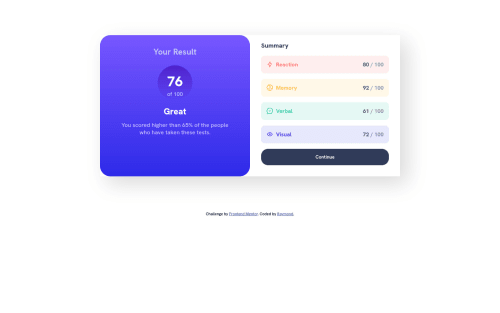
Results summary component using HTML & CSS
@IpieA

Solution retrospective
I'm a little unsure if the min-width in my media query is the best fit for this project. Overall, it was exciting building my first project from frontend mentor. Looking forward to more of this.
Do let me know what you think
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Raymond's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord