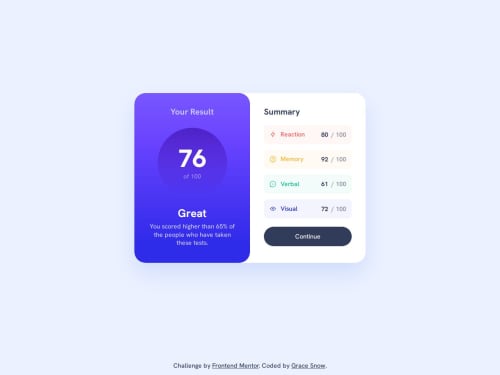
Results Summary Component using React and Tailwind

Solution retrospective
My second attempt at a React-Tailwind project, so still playing around and finding my feet!
I didn't really enjoy this challenge tbh... The figma file has loads of uneven sizings / spacings / changes between breakpoints, so the Tailwind part of this challenge took ages longer than it should have done for such a small component.
I'm not happy with how I'm looping through the different styles for each category at the moment and will likely revisit that, maybe with css modules or leveraging cslx instead. The rest will do for now
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Grace's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord