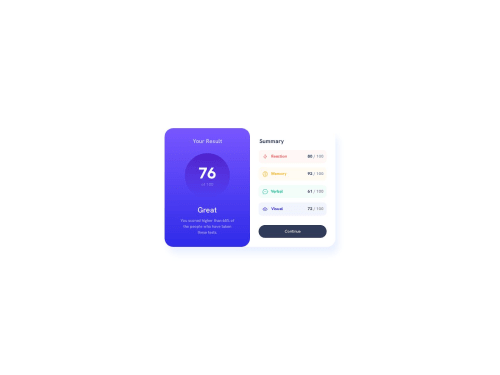
Results summary component with basic HTML, CSS and Bootstrap

Solution retrospective
This is my very first code challenge, and I had a lot of fun creating it while gaining valuable knowledge.
For this project, I used HTML, CSS, and Bootstrap to craft this visually appealing app component. While it's currently a static design, I'm thinking about adding JavaScript in the future to make it more dynamic and interactive.
-
I found it difficult to make the content responsive inside a div. When I changed the screen size, the content didn't stay inside the div, and the design didn't look right. I eventually fixed it, but it took more time than I thought.
-
I am uncertain of the layout, I was using absolute and relativ positions, if anyone knows an easier solution I'd love to hear it!
-
Also, if you have tips on using colors more easily, could you please share them? I used CSS classes for different colors, but it is just looks too coplicated like this.
I'd appresiate any feedback on my project, I would like to improve myself and learn how to make these projects more efficiently. :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @IryDev
Hey @NoraLili, you make a great job on completing this challenge😄
I have some suggestions in order to improve your code :
- You use css class in order to apply color but you can avoid using css class you can use the selector summary-container:nth-child() in order to select your elements
CSS :
summary-container:nth-child(1){ the color for the first container } summary-container:nth-child(2){ the color for the second container } etcI hope you'll find this helpful, BTW your solution is pretty good😄
- @azr-arch
its good
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord