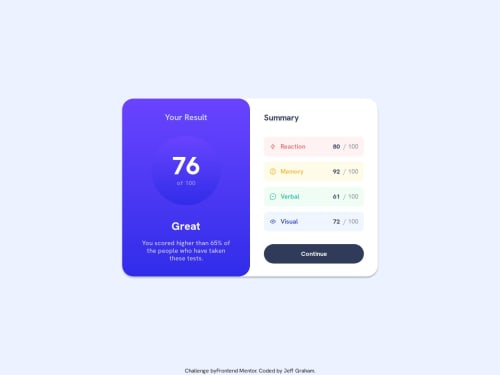
Results summary component

Solution retrospective
I’m most proud of successfully using pseudo-classes with Tailwind CSS to dynamically style elements based on their position. It was a great opportunity to deepen my understanding of Tailwind’s arbitrary variants and how to combine them with JSX logic to achieve clean, component-based styling.
Next time, I would plan out my CSS strategy a bit earlier, especially when dealing with conditional styling. I realized that while Tailwind is powerful, relying heavily on pseudo-classes and arbitrary variants can get messy if not organized well. I’d consider creating utility classes or small helper components to keep the styling more maintainable and readable.
What challenges did you encounter, and how did you overcome them?One of the main challenges I faced was getting the responsive design to look and behave consistently across different screen sizes. Initially, it was tricky to manage layout shifts and spacing between mobile and desktop views, especially when using utility classes with sm: and h-screen together. To overcome this, I reviewed Tailwind’s responsive design documentation and used tools like browser dev tools and layout inspection to fine-tune breakpoints and flexbox behavior. Breaking the layout into mobile-first chunks and then layering on styles for larger screens really helped bring everything into alignment.
What specific areas of your project would you like help with?I’d like help refining my approach to responsive layout design, especially when working with complex component structures across breakpoints. While I was able to get things working with Tailwind’s responsive utilities, I sometimes found myself relying on trial and error. I’d also appreciate guidance on best practices for organizing utility-heavy class strings to keep the code clean and maintainable—especially when using arbitrary variants or targeting pseudo-classes.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @werliton
Great job!
Why to use NextJS to design this simple app? Whould can create more components to simply this app?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord