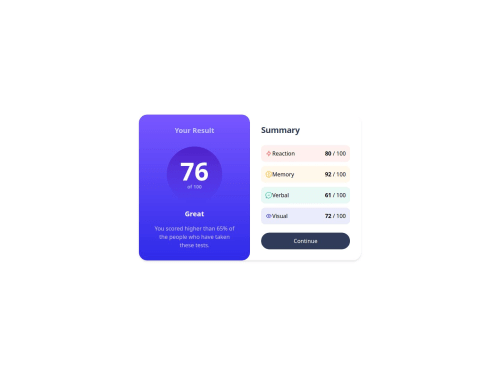
Results Summary components using tailwindcss

Solution retrospective
can't understand hover
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aykinsancakli
Hello @karan819381,
Here is the reason for that ⬇️
- Transitions on linear gradients can be a bit tricky because gradients are not actually animatable in the same way solid colors are. So the transition of the
backgroundproperty of the<button>would not work as you expected.
Hope this helps.
Cheers,
Aykın
Marked as helpful - Transitions on linear gradients can be a bit tricky because gradients are not actually animatable in the same way solid colors are. So the transition of the
- @Chenxi96
Hi there,
This looks good, the reason that your border color isn’t showing is because you only had hover on the border width. This example should work with your hover issue.
<section class="bg-[#FFF0F0] flex justify-between p-3 rounded-xl hover:border-2 hover:border-[#FF5757]"> <span class="flex"><img class="" src="./assets/images/icon-reaction.svg" alt="icon-reaction"> Reaction</span> <span><strong class="">80 </strong>/ 100</span> </section>I just added a hover instance on your border-[#FF5757]. Let me know if this helps!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord