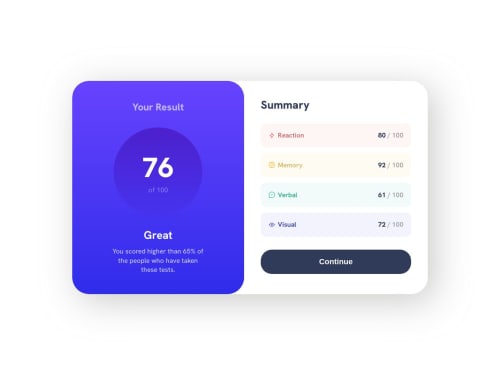
results-summary-component using flex box, react and css modules

Solution retrospective
Deciding if I wanted my components to be appear in fixed predefined sizes across various layouts vs making it resizeable with the use of a styling div outside the component was a tricky decision. The latter was much harder to implement. So I kinda ended up with something in between. (While the code is clear I find the idea messy and hopefully would improve upon it in another challenge).
I really wanted to and my intention was to use plain css selectors for this but some how I didn't realise i was nesting until I was done. tears :(
In the mean time I happily welcome all your criticism and feedback. Thanks.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on obasekiosa’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord