Rock-Paper-Scissors Web App with React.js and Tailwind.

Solution retrospective
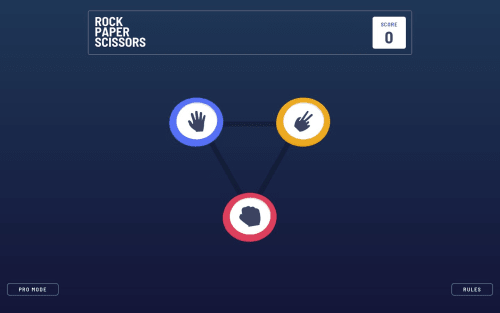
I developed the application using React.js and Tailwind. I implemented both the simple version of rock, paper, scissors and the bonus version, with a button that allows switching between them. I made some minor enhancements that I believe improve the user experience. Additionally, I implemented a highscore storage system for each version, where users can register their highest scores. These scores persist in the browser thanks to the local storage feature. Furthermore, I added some animations using CSS. I would greatly appreciate your feedback, and please let me know if you find any bugs.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mr. Ackerman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord