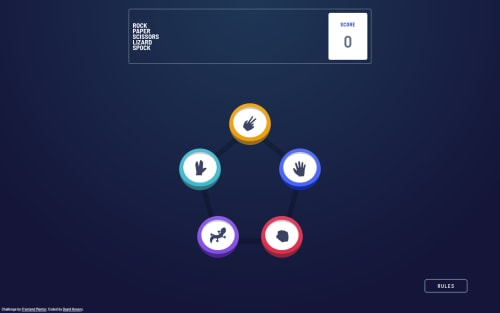
Rock-Paper-Scissors-Lizard-Spock (CSS-Grid, React, Redux-Toolkit)

Solution retrospective
When I was creating the ring styles around the winners icon, I initially tried to create this using a radial-gradient but I couldn't make this work. Instead I had to use three empty divs and have their background colours to different opacities to create the desired effect.
So I was wondering if anyone had implemented this style though a radial gradient? If so how was it done? I'm also interested to know if you used any other technique to create this effect?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on David's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord