Submitted over 3 years agoA solution to the Room homepage challenge
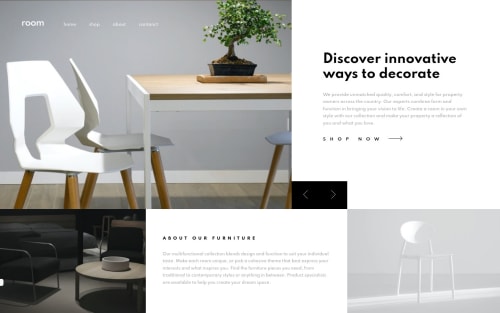
Room Homepage made with HTML CSS JAVASCRIPT
@SteffanVII

Solution retrospective
Needs tips for structuring my html and css, i tried to seperate my css file not sure if it's good practice. Also not sure if i code the image slider the better way. Any advice would be appreciated :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on chris's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord