Submitted about 5 years agoA solution to the Room homepage challenge
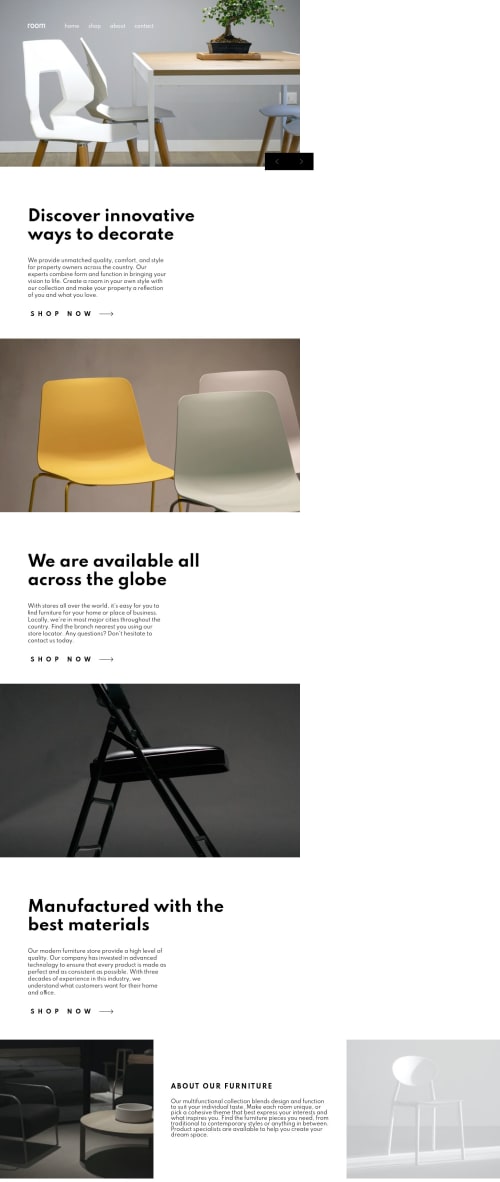
Room homepage responsive using HTML, CSS & jQuery
@PhantomOz

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on favour Aniogor's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord