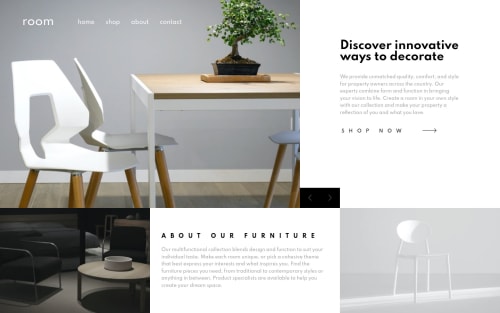
Room homepage solution

Solution retrospective
Hi guys!
My overall goal for this one is to reach into some unexplored territory for me and see what I can do. So, I'm using a responsive grid layout using grid areas and media queries. For the slideshow, I'm using a mixture of JavaScript and Sass classes. I've never used grid to this extent before, it's, my first time using vanilla JS with a site (I've used React before this), and this is the most I've used Sass in a project, too. So I'm really exploring all possible frontiers here.
Looking forward to any feedback you guys have! Any improvements I could make on the code? Any different approaches you would take to how I implemented the layout/ slideshow/ navbar? Any ways I could make this more accessible?
Anyway, if you're still reading, thanks so much for your time! It's very much appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Cody Kelly's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord