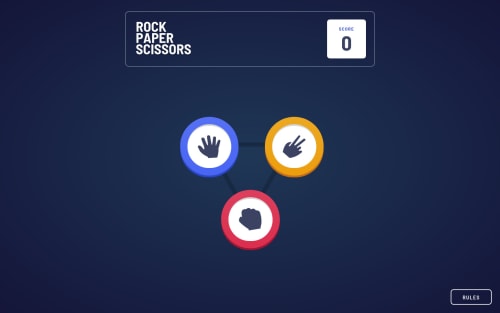
RPS Challenge using Tailwind + Typescript + Nextjs

Solution retrospective
Quick questions:
In this project, I didn't build any mobile-specific elements, everything uses the same CSS code. Is this acceptable, or should I be building more mobile-only elements and avoid making it work exclusively through just CSS?
I had to reduce the size of the circles that appear around the winning option because the correct size would break the page, and for some reason I simply couldn't get any of Tailwind's overflow options to work properly, it would either do nothing, or if I used overflow-hidden it would crop in a strange way. What am I doing wrong here?
Any feedback is welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on uncoolzero's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord