Sass

Solution retrospective
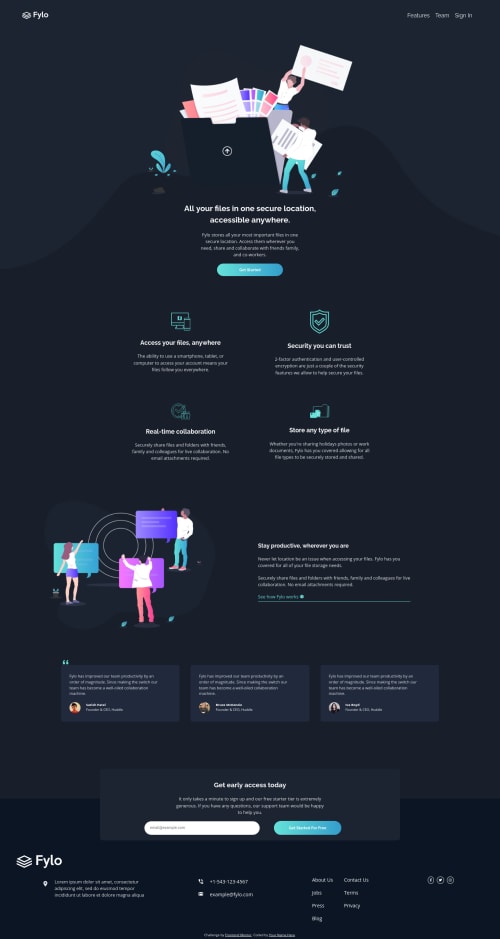
I found this one quite fiddly, one of my main issues is positioning the the blob on the banner, I always have a hard time getting these to be responsive. I'm not sure if I'm using the best approach for them any tips would be great, and any other feedback will be greatly appreciated, thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @pikapikamart
Hey, great work on this one. To be honest, I find it quite hard as well to position that blob thing that you are talking about. But still, your layout is fine but I had to zoom out because on the 4 feature sections, I am not getting the desktop layout. Are you working on a large screen or are you zoomed out when you created this one? The mobile layout seems fine as well.
Some suggestions would be:
- This one is just list of tweakings 1.1.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord