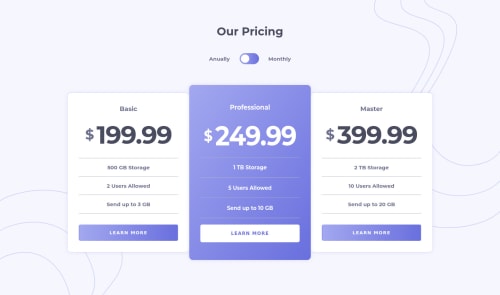
sass. parcel, netlify pricing component with toggle

Solution retrospective
Laying the bg images was a little troublesome. Used js to feed the prices.
comments and corrections are welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ixtk
body::beforecreates horizontal scrollbar on big monitor screens. Also, it appears that if I hover buttons on left or right, it affects the rest of them by adding 1px borderMarked as helpful - @JohnBroers
Nice working Kevin, looking great compared to the design. Instead of using pseudo elements to place the background images you can also use multiple background images on the body element using css. And then play around with the background-size and background-position properties to place the images correctly.
body { background-image: url('/bg-top.5a64f221.svg'), url('/bg-bottom.d04b6899.svg'); background-repeat: no-repeat; background-position: top right, bottom left; }And agreed with Iztk on the button issue. Try to add a transparant 1px border on the default state and give the border a color on hover, that should solve the layout jump.
Marked as helpful - @imonaar
Okay. is there a better way to add the background images without using the pseudoelements?
The button border bothered me a bit but it was in the design. i was actually considering doing away with it
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord